How-to
1 Render Quarto site
From the terminal, execute the following:
quarto renderHere are more tips about rendering: https://quarto.org/docs/computations/caching.html#rendering.
2 Change default output directory
GitHub Pages prefers that website outputs live in the project’s root directory or in docs/.
We need to change the default output as follows. Edit the _quarto.yml file:
project:
type: website
render:
- index.qmd
- goals.qmd
- how_to.qmd
output-dir: docs
Note
We need to create docs/ before rendering the site, of course. We’ll leave _site/ in place since it is the default for output-dir.
The following resource provides more information: https://quarto.org/docs/reference/projects/core.html
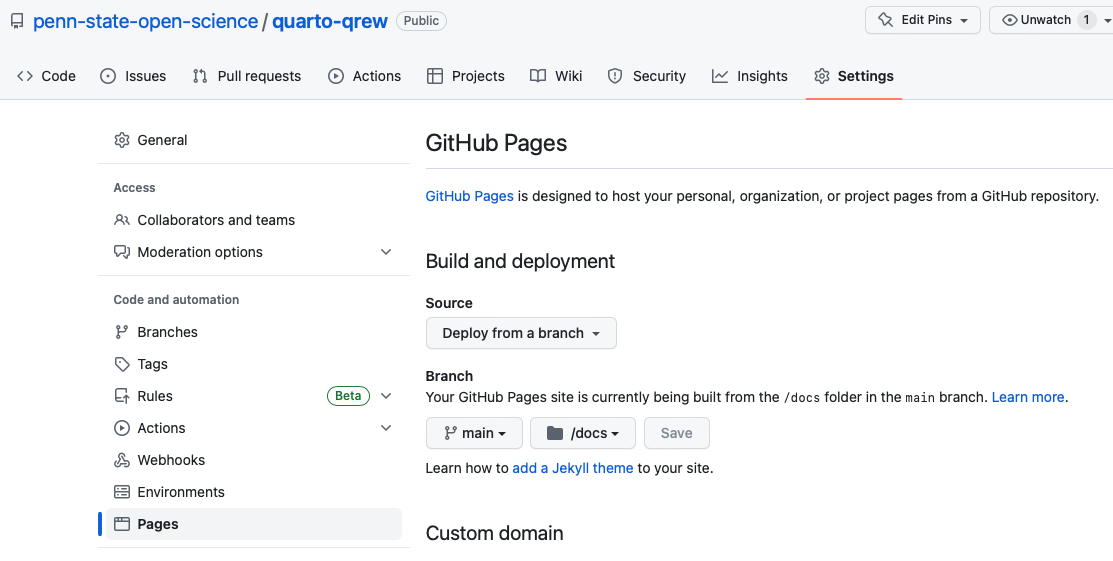
3 Set-up GitHub pages to render site
If we have rendered the website to docs/ then GitHub Pages will automatically build our site when we commit to the master branch.
Here is a screenshot of the the repository settings that make this possible.